Справка по HTML-редактору библиотеки
Тексты глав, заметки, комментарии и информация в профиле пишутся в формате HTML. Основная идея такова: текст, над которым нужно что-то сделать, оборачивается в так называемые HTML-теги — например, для выделения жирным используется тег strong: <strong>Текст внутри этого тега будет жирным</strong>. Подробнее об HTML вы можете почитать в любом учебнике, а здесь мы расскажем, как работает местный HTML-редактор.
Абзацы
Есть два способа создания абзацев. Рекомендуемый способ, специфичный для местного редактора — просто оставить пустую строку между абзацами, вот так:
Это первый абзац Это второй абзац Это вторая строка всё ещё второго абзаца (потому что пустой строки не было) А это уже третий абзац
Ещё один способ — обернуть текст, который должен быть отдельным абзацем, в стандартный HTML-тег p:
<p>Это первый абзац</p> <p>Это второй абзац</p>
Не забывайте делить тексты глав на абзацы! Слипшийся текст неприятно читать.
Обычный перенос строки вместо пустой строки создаёт не новый абзац, а новую строку внутри абзаца; это то же самое, что и Shift+Enter в Microsoft Word и других подобных текстовых процессорах. Также вы можете создать новую строку внутри абзаца, поставив в нужном месте тег <br/>.
Если вы любитель «красных строк» (отступов в начале первых строк абзацев), то на сайте есть возможность включить их: при чтении главы вверху страницы есть панель, на которой есть такая кнопка — нажмите на неё, и откроется окно с настройками форматирования, в котором вы сможете выбрать, как оформить разделение абзацев.
Не имитируйте «красную строку» с помощью пробелов или в начале строки: выглядеть лучше всё равно не станет, зато вы сломаете упомянутую выше настройку. И не забывайте разделять абзацы именно пустой строкой, а не просто переносом строки.
Спецсимволы
Символы <, > и & являются частью синтаксиса HTML, поэтому, если вы их будете использовать просто так, что-нибудь обязательно сломается. Чтобы использовать эти символы в тексте, их нужно экранировать — записывать с помощью специальных кодов <, > и & соответственно. Например:
< — это знак меньше.<br/> > — это знак больше.<br/> & — это амперсанд.<br/> Создать новую строку внутри абзаца позволяет тег <br/>.
даст следующий результат:
< — это знак меньше.
> — это знак больше.
& — это амперсанд.
Создать новую строку внутри абзаца позволяет тег <br/>.
Разметка текстов, цитаты и прочее
Полужирное начертание:
<strong>Пони — это сила!</strong>
Пони — это сила!
Курсивное начертание:
<em>Пони — это сила!</em>
Пони — это сила!
Соответственно, теги <u>текст</u> и <s>текст</s> делают текст подчеркнутым или зачеркнутым:
текст итекст
blockquote делает из текста цитату:
<blockquote>Dear princess Celestia...</blockquote>
Dear princess Celestia...
<pre>Хитрый код...</pre> — используется, когда речь идет о каком-то коде, в итоге получается:
Хитрый код такой хит... STOP 0x000000CA
Теги можно комбинировать. Главное, чтобы они закрывались строго в порядке, обратном открытию:
<em><u>Дружба — это <s>чудо</s> магия!</u></em>
Дружба — этоМожно создать горизонтальную разделительную линию с помощью тегачудомагия!
<hr/>.
Списки
Библиотека поддерживает два типа списков: Нумерованные (ol) и ненумерованные (ul).
Нумерованные:
<ol> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> <li>...и так далее</li> </ol>
- Первый элемент
- Второй элемент
- Третий элемент
- … и так далее
Ненумерованные:
<ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> <li>...и так далее</li> </ul>
- Первый элемент
- Второй элемент
- Третий элемент
- … и так далее
Размер текста
Для глав доступны три уровня заголовков:
<h3>Заголовок 1</h3> <h4>Заголовок 2</h4> <h5>Заголовок 3</h5>
Заголовок 1
Заголовок 2
Заголовок 3
Тегом small можно уменьшить размер текста:
<small>Мелкий текст</small>
Мелкий текст
Тегами sup и sub можно добавить верхний или нижний индекс соответственно:
x<sup>2</sup> - 5x + 6 = 0 x<sub>1</sub> = 3 x<sub>2</sub> = 2
x2 - 5x + 6 = 0
x1 = 3
x2 = 2
Выравнивание
По умолчанию абзацы выравниваются по левому краю или по ширине в зависимости от выбранных настроек отображения.
Можно выровнять отдельный абзац по центру:
<p align="center">Этот текст будет по центру</p>
Или по правому краю:
<p align="right">Этот текст будет справа, удобно для эпиграфов</p>
Ссылки и картинки
Код
<a href="https://everypony.ru">Интересный сайт</a>
создаст ссылку вида:
Интересный сайт
Если вы хотите, чтобы ссылка всегда открывалась в новой вкладке при клике, добавьте атрибут target со значением _blank:
<a href="https://everypony.ru" target="_blank">Интересный сайт, который откроется в новой вкладке</a>
Интересный сайт, который откроется в новой вкладке
Вставка картинки из ссылки:
<img src="https://files.everypony.ru/smiles/not_pony/120.gif" />
Получается примерно так: 
Чтобы получить ссылку на картинку из файла, хранящегося на вашем устройстве, можно воспользоваться каким-нибудь хостингом картинок, например imgur.com.
Сноски
В главах рассказа можно делать кликабельные сноски. Это немного сложнее других тегов и делается вот так:
- Сперва выбираем какой-нибудь идентификатор сноски из английских букв и цифр, например
ft1— у каждой сноски должен быть свой уникальный идентификатор. - В нужном месте в тексте делаем ссылку на эту сноску, указав выбранный идентификатор, например:
<sup><a href="#ft1">[1]</a></sup> - В конце главы (или в любом другом месте на ваш вкус) создаём саму сноску с выбранным идентификатором:
<footnote id="ft1">Текст сноски</footnote>
Можно делать сколько угодно сносок; на одну и ту же сноску можно ссылаться несколько раз.
Например, такой текст главы:
Начало текста главы. Здесь какой-то сложный термин<sup><a href="#ft1">[1]</a></sup>, который нужно пояснить. Продолжение текста и ещё один термин<sup><a href="#ft2">[2]</a></sup>. А здесь старый термин<sup><a href="#ft1">[1]</a></sup>, для которого уже существует сноска. Конец текста главы. <footnote id="ft1">Объяснение первого термина.</footnote> <footnote id="ft2">Объяснение второго термина.</footnote>
даст следующий результат:
Начало текста главы. Здесь какой-то сложный термин[1], который нужно пояснить.
Продолжение текста и ещё один термин[2]. А здесь старый термин[1], для которого уже существует сноска.
Конец текста главы.
2 ↑ Объяснение второго термина.
Ссылки со стрелкой вверх позволяют вернуться к тому месту, где находится ссылка на сноску. Несколько стрелок означают, что на данную сноску есть несколько ссылок.
Импорт форматирования с Google Docs, Microsoft Word и других текстовых процессоров
Из приложений, умеющих помещать HTML-код в буфер обмена, можно копировать форматирование. Делается это просто: выделите текст, скопируйте (Ctrl+C) его и вставьте (Ctrl+V) в поле редактирования текста главы. Сайт автоматически обработает вставленное и приведёт HTML-код к правильному виду.
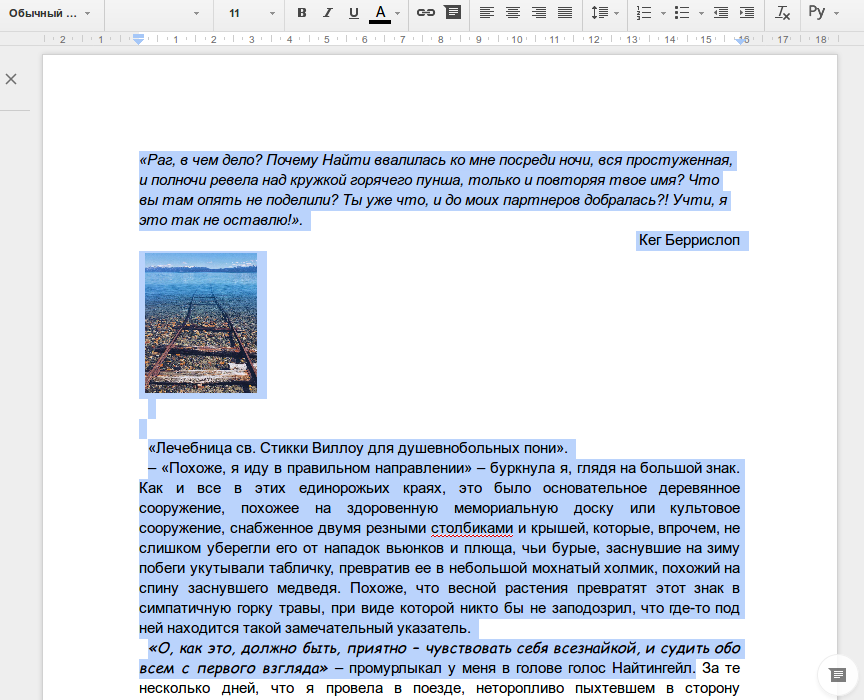
Например, вот такой текст копируется с Google Docs (кликните для увеличения):

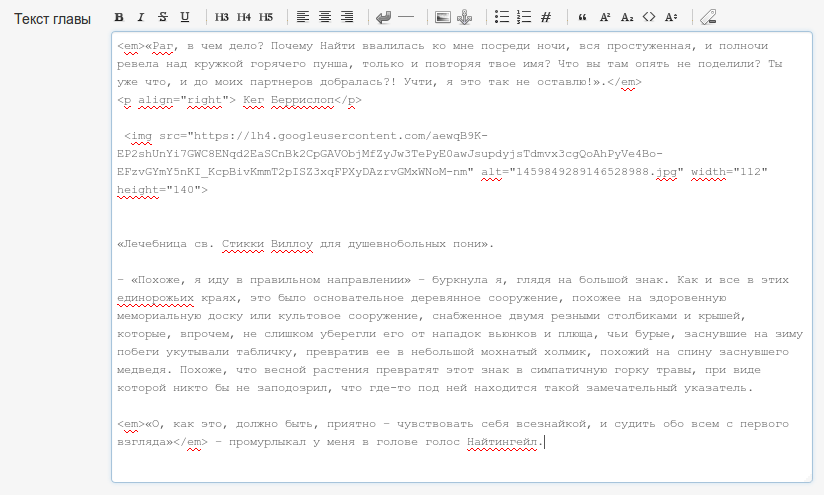
А вот так он будет вставлен в редактор:

Это не серебряная пуля; не все элементы оформления возможно перенести, и не всё будет оформлено корректно. Возможно, что-то потребуется подправить; обязательно проверьте результат.
На браузеры это тоже распространяется! Если вы пытались копировать примеры кода с этой страницы и вставлять в редактор, то, возможно, заметили, что вставляемый код экранируется. Это всё по той же причине — редактор пытается переносить оформление скопированного текста.
Если вам не нужно переносить оформление и вы хотите вставить текст как просто текст (например, чтобы попробовать примеры кода с этой страницы), вставьте его сперва в какой-нибудь простой текстовый редактор — например, Блокнот, — скопируйте его уже из Блокнота и потом вставьте в редактор.
Неразрывный пробел
Неразрывный пробел может вам пригодиться, если вы хотите запретить перенос текста в каком-то конкретном месте. Инициалы, предлоги, сокращения, номера с единицами изменения и тире со стоящим перед ним словом не должны разрываться, а браузер может их разорвать при нехватке ширины — здесь-то неразрывный пробел и пригодится.
В примере ниже ваш браузер мог перенести что-нибудь неправильно:
— Эй, Умник, мы точно идём в том направлении? Этот ветер меня уже достал, даже твоего хвоста не вижу! — прокричал пони, шедший по центру.
— Док, не обязательно так орать, — спокойно сказал ведущий, многозначительно подёргав за кабель связи, а затем остановился и открыл защитную крышку сканера, закрепленного на ноге.
Ему удалось лишь на секунду взглянуть на светящийся экран перед тем, как его полностью забили песок, снег и пепел.
Пони вполголоса выругался и повернулся по ветру, держа сканер под защитой своего тела.
Но, если расставить неразрывные пробелы в нужных местах:
— Эй, Умник, мы точно идём в том направлении? Этот ветер меня уже достал, даже твоего хвоста не вижу! — прокричал пони, шедший по центру. — Док, не обязательно так орать, — спокойно сказал ведущий, многозначительно подёргав за кабель связи, а затем остановился и открыл защитную крышку сканера, закрепленного на ноге. Ему удалось лишь на секунду взглянуть на светящийся экран перед тем, как его полностью забили песок, снег и пепел. Пони вполголоса выругался и повернулся по ветру, держа сканер под защитой своего тела.
результат станет получше:
— Эй, Умник, мы точно идём в том направлении? Этот ветер меня уже достал, даже твоего хвоста не вижу! — прокричал пони, шедший по центру.
— Док, не обязательно так орать, — спокойно сказал ведущий, многозначительно подёргав за кабель связи, а затем остановился и открыл защитную крышку сканера, закрепленного на ноге.
Ему удалось лишь на секунду взглянуть на светящийся экран перед тем, как его полностью забили песок, снег и пепел.
Пони вполголоса выругался и повернулся по ветру, держа сканер под защитой своего тела.
Сайт умеет выравнивать тексты глав по ширине и автоматически расставлять переносы в в нужных местах (это включается в настройках форматирования ) — тогда получается совсем красота:
— Эй, Умник, мы точно идём в том направлении? Этот ветер меня уже достал, даже твоего хвоста не вижу! — прокричал пони, шедший по центру.
— Док, не обязательно так орать, — спокойно сказал ведущий, многозначительно подёргав за кабель связи, а затем остановился и открыл защитную крышку сканера, закрепленного на ноге.
Ему удалось лишь на секунду взглянуть на светящийся экран перед тем, как его полностью забили песок, снег и пепел.
Пони вполголоса выругался и повернулся по ветру, держа сканер под защитой своего тела.
Предпросмотр
У форм редактирования комментария и главы есть кнопка «Предпросмотр», которая позволяет посмотреть, как будет выглядеть то, что вы написали, перед сохранением. При её нажатии результат отобразится под формой, и он будет выглядеть точно так же, как и после сохранения.
Не забывайте правильно форматировать главы и проверять результат. Плохое оформление рассказа может стать причиной его отклонения администрацией!
Очень желательно расставлять в тексте правильные кавычки-«ёлочки» и использовать тире (вот такое: —) вместо дефисов (вот таких: -), особенно в диалогах. Для удобства ввода таких символов рекомендуем воспользоваться типографской раскладкой Ильи Бирмана.














