 Были вот такие жалобы:
Были вот такие жалобы:


На этих выходных у меня дошли руки поработать над этим.
Теперь при копировании текста из Google Docs (или других приложений, умеющих пихать HTML-код в буфер обмена) и его вставке в поле ввода главы будет вставляться готовый HTML-код для сайта с сохранением форматирования.
Стоит иметь в виду, что из-за того, что всякие гуглдоки выпендриваются и не используют семантическую разметку, местами форматирование всё-таки слетит (например, очень проблематично различать заголовки и просто увеличенный текст), но всё же переносить текст с гуглдоков теперь должно быть сильно легче. Принимаются документы, в которых форматирование вставляется криво, может, даже сделаю фиксы для них.
Если понадобится вставить без HTML-кода, можно сперва вставить в Блокнот, а из него уже скопировать в поле ввода.
Оно может не работать в старых браузерах, а Edge не умеет в юникод: я поддерживаю эту фичу только в последних версиях Chrome, Firefox и Safari.
Вообще я начал подумывать над впиливанием какого-нибудь WYSIWYG-редактора вместо нынешнего markItUp, но все просмотренные мной оказались на первый взгляд говном (в том числе популярные TinyMCE и CKEditor), а писать свой долго. Расскажите, что вы об этом думаете и нужно ли оно?
Добавлен предпросмотр глав и комментариев. Так как главы бывают очень длинные, то, чтобы не скроллить до нужного места и не путаться, можно выделить кусок текста, который нужно предпросмотреть, и предпросмотреть только его.

Заголовки глав теперь необязательны. Это позволит избавить рассказы, имеющие одну главу, от петросянства вида «Глава первая и единственная». Если заголовок не указан, то он не отображается при чтении рассказа. В местах, где заголовок всё-таки требуется (RSS, уведомления и т.п.), подставляется название рассказа или заглушка «Глава N».
По сайту раскидано больше ссылок на редактирование главы. Для удобства. А из формы редактирования главы можно перейти к чтению главы через ссылку в заголовке предпросмотра.
Сортировка результатов поиска по дате теперь сортирует таки по дате. Раньше сортировала по id рассказов. (Сортировка по рейтингу по-прежнему не работает, потому что голосов слишком мало).
Исходники:
https://github.com/andreymal/mini_fiction
















Комментарии (93)
Славно.
Обнаружена проблема: при копировании текста из Ворда движок зачем-то ставит между абзацами лишнюю пустую строку, которая при этом не отображается, но есть. Исправь этот глюк вставки, а заодно можешь сделать для удобства чтения и поиска нужного абзаца, чтобы, во-первых, скрипт отображения текста при открытии главы фанфика расставлял в начале каждого абзаца красную строку, а ещё чтобы после каждого абзаца (не строки, а именно абзаца) было небольшое пространство до следующего абзаца, то есть как в Ворде есть в форматировании абзаца пункт "Интервал после абзаца", так вот то же самое сделать при отображении на сайте текста фанфиков. Уверяю тебя, так читать и искать нужный момент намного удобнее, чем когда текст стоит сплошной стеной, не выделенной ни красными строками, ни интервалом после каждого абзаца.
Отступы между абзацами и так есть, просто не забывай разделять абзацы пустой строкой (хоть одной, хоть двумя :)
И да, у меня при вставке из Word 2013 в Edge в Windows 10 есть по одной пустой строке — разделители абзацев, и после абзаца таки есть интервал — всё работает ровно так, как и задумывалось.
https://i.imgur.com/SSP3xeb.png
https://i.imgur.com/TsndflE.png
Тогда хотя бы автоматически расставляемую красную строку в начале каждого абзаца сделай.
И я был бы очень благодарен, если бы было реализовано форматирование текста "по ширине" с автоматическим переносом по слогам. Примерно так, как на Фикбуке. Можешь даже попробовать расковырять ихний основной js и выдернуть оттуда фрагмент, который и отвечает за форматирование текста у клиента "по ширине" и его перенос.
А вот в красивости красной строки я немного сомневаюсь
Должен отметить, что фикбуковый джаваскрипт добавляет невидимые символы переноса (здесь должна была быть ссылка на unicode-table.com, но он почему-то не работает) в текст, которые столь же невидимо копипастятся при копипасте текста, вдруг это кому-то проблем создаст
Так кнопочка "скачать текст" на что? Можно же сделать, чтобы на сервере текст хранился в оригинале, а все переносы расставлялись бы на клиенте скриптом, тогда при скачивании никаких переносов и проблем с ними не будет. Плюс сделать кнопку "Отключить переносы" в панельке, что висит сверху во время чтения. Оно не должно значительно усложнить скрипт или замедлить загрузку страницы, зато выглядеть текст при чтении будет привлекательнее.
А по поводу красной строки — ну так открой любую книгу (в первую очередь — художественную литературу) и увидишь, что там красная срока стоит обязательно в начале каждого абзаца. Это базовые правила оформления литературного текста. Как точка в конце предложения. Как тире в диалогах. Как центрирование разделителей или названий глав/подглав. Не ставить красную строку — это всё равно что писать "POV некий персонаж", т.е. безграмотно с точки зрения оформления литературного текста.
Мельком пробежался по книжкам — или интервал между абзацами, или красная строка, но не оба вместе. На обоих сторизах уже есть интервал между абзацами.
Википедия вообще пишет, что интервал между абзацами это и есть красная строка, значит всё и так норм :)
Писец, я слышал, что иной раз в Википедии бред попадается, но это уже перебор. Красная строка — это именно отступ в начале абзаца. А интервал после абзаца — это интервал после абзаца, и никак иначе. А ещё они вполне себе встречаются вместе, просто редко. Но в некоторых книгах, например, в фантастике, бывают, в частности, я лет так десять назад читал и видел в какой-то серии, где использовались и красная строка, и примерно полуторный интервал после абзаца.
Но в любом случае, если интервал после абзаца ещё не является важным при оформлении текста, то красная строка просто обязана быть в тексте художественной литературы. Красной строки не бывает только в учебниках, а также специальной технической или научной литературе, где нужно максимально экономить место и зачастую используется ещё и мелкий шрифт, и то это больше к советским учебникам относится. А так по нормам оформления художественного текста красная строка стоять обязана.
В любом случае я категорически против этой твоей «красной строки», потому что она выглядит уродливо и как попало разваливает текст. Красная строка — исторически сложившаяся глупость, от которой давно пора отказаться. Я полностью согласен с мнением, написанным, например, вот тут.
А нафига расставлять shy, если есть
Ну собственно вот ответ на вопрос:
http://htmlbook.ru/css/hyphens

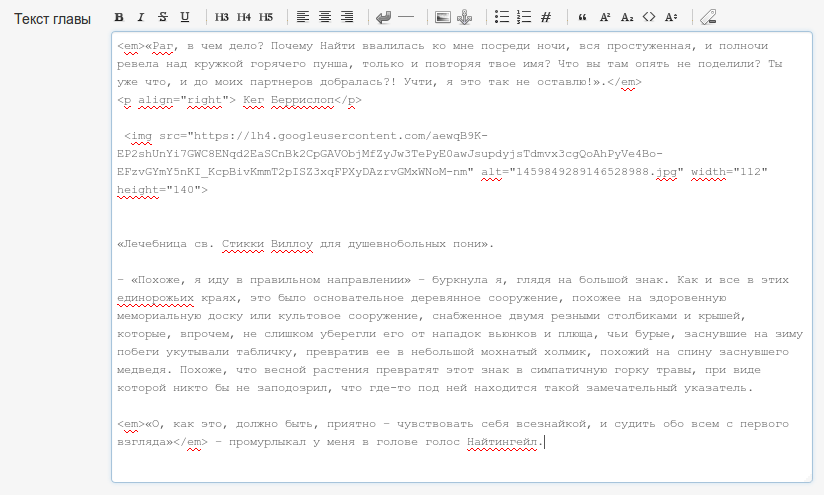
На скриншоте, во-первых, фаерфокс, во-вторых, расставлены shy :) (скорее всего)
На скриншоте, во-первых надлежащее корректное использование правил css3, во-вторых никаких шаев там нет, я просто дописал два правила в актуальный стиль этого сториза. В-третьих, если кто-то не поддерживает стандарты — он сам себе злобный буратино. В-четвёртых, даже остутствие поддержки стандартов не скажется на качестве отображения.
В-пятых, что бы ты ни говорил, поддержка hyphens и переносы в хроме и опере от этого не появится)
Для начала (поставил оба этих браузера), хромиум пока не поддерживает значение auto для hyphens (само свойство опознаёт), что проблема хромиума (хочется надеяться, что временная).
Поэтому я использую свойства manual и none, которые управляют заранее расставленными shy :) Вот когда auto заработает, тогда, возможно, shy уберу
Эм, тогда у меня дурацкий вопрос:
Ты утверждаешь, что сейчас есть некие shy, которых я не вижу в исходниках и которые никак не влияют на отображение текста. Но в то же время не хочешь внедрять валидные свойства, которые дадут точно такой же эффект в инвалидных броузерах (кто-то ещё пользуется оперой?), и гораздо более приятный глазу в броузерах валидных. Где логика? Или хочешь сказать, что если бы Опера не поддерживала бы text-align, то ты и его бы выпилил?
Да, shy есть, они невидимы по определению. Скопируй любой текст любой главы, например, в LibreOffice Writer, и ты их увидишь. (Возможно, Word тоже умеет их показывать, но я не проверял)
Нет, валидное свойство hyphens уже внедрено и используется со значениями manual и none, которые управляют поведением shy.
Логика в том, что я хочу одинаковое отображение во ВСЕХ современных браузерах. Выкидывать поддержку самого популярного браузера просто ради того, чтобы успокоить твою душу неиспользованием shy — глупость.
Ты утрируешь, но в общем да :)
Ну, тогда рад сообщить, что эти твои shy играют роль как максимум — пасхалок, поскольку, сколь бы не менял я ширину окна броузера, ставить на их местах переносы он отказывается.
То есть все пользователи виноваты в том, что часть из них пользуется броузерами рукожопов? *slow_claps.gif*
А ты переносы вообще включил?)
Ты так говоришь, будто у кого-то из них сайт отображается неправильно. Сайт станет отображаться неправильно, если я как раз уберу shy и воткну этот твой hyphens. Пользователей вообще никак не касается, какой ужас творится в коде сайта, если этот сайт отображается нормально (и не слишком тормозит). Если бы не было поддержки text-align, я бы его эмулировал, расставляя каждое слово через position:absolute — и всё у всех пользователей отображалось бы нормально.
Не, ну, вообще, если ты способен убедить 56% пользователей отказаться от «браузера рукожопов» Google Chrome (и Chromium) и перейти на Firefox, то — вперёд, я только рад буду :D
Касательно «А ты переносы вообще включил» — сейчас с информированием пользователей о фичах сайта действительно всё довольно плохо, надо будет поработать над этим
У меня стоит ванила, месяц от установки, настройки не трогал. Ну знаешь, такая ванила, в которой hyphens работают по умолчанию =) и где в ней включаются переносы — я даже примерно не представляю (переносы после дефисов работают).
А есть способ донести до них, что эта паскуда отправляет чёрт знает что, чёрт знает куда, делая при этом хитрую морду, мол-де я ничего никому (в мониторе ресурсов активно юзает трафик, в собственном моинторе показывает, что трафик не юзает вообще)?
Алсо, position:absolute исключается из потока и ты бы охренел его позиционировать. Алсо, прикрепление к каждому слову абсолютного позиционирования повысило бы объём передаваемых данных раза в четыре с половиной (средняя дна слова в русском языке 6.3 символа,
— 24 символа).
Какая ванила, это включается кнопкой в панельке над текстом главы, точно такая же как на фикбуке блин
С position:absolute проблемы надуманные, на позиционирование плевать ибо просто пропишется width height для контейнера, трафика никакого жраться не будет ибо всё это делал бы джаваскрипт
По-моему мы скатываемся в совершенно глупый и бессмысленный срач, и продолжать дальше нет смысла (тем более у меня тут комменты не доделаны и сраться просто неудобно)))
Для начала, это не срач, а дискуссия. Срач это переливание из пустого в порожнее, а о кнопке с переносами я и не подозревал, пока ты мне про неё не сказал. Её существование, кстати, предполагает сделать вывод, например, что
го***едствозаниженные стандарты почему-то приняты значением по умолчанию. =( Кстати, а почему бы к го***едскому выравниванию по левому краю не прибавиь сразу и text-indent? Я осознаю, что высказываю оценочные суждения, нопротивиться этому, увы, не выходит.Может, и так, но w/h (а зачем каждому h? [хватит и одного]) всё равно к каждому слову присобачивать придётся.
Просто изначально так было, кнопка и вообще переносы появились относительно недавно (и её трудно заметить, мой косяк). Возможно, позже включу по умолчанию
А его включает вторая кнопочка в той же панели)
Хах, мда, библиотеке явно не хватает мануала =/ Либо добавления контраста к story-panel, чтобы и сама она, и её элементы сильнее бросались в замыленный взгляд.
Поработаю над этим
А чего яндекс не плюсанул-то? Было б 2/3.
https://tabun.everypony.ru/blog/computers/172445.html#comment12171312
Чувак, огромное спасибо. Честно скажу, лично мне читать стало сразу намного привычнее и удобнее. Просто я с детства много читал и попросту привык, чтобы литературный текст всегда был оформлен по определённым нормам.
Единственный недочёт, который обнаружил раньше, но забывал о нём сказать. Лично у меня привычка — я при чтении не колёсиком мыши кручу страницу с текстом, а жму PgDown. Всё бы ничего, но после того как ты сверху страницы прикрутил панель, которая там постоянно приклеена, пока читаешь, при нажатии на PgDown страница прокручивается так, что следующая строка страницы оказывается под этой панелькой, поэтому постоянно дополнительно приходится жать "вверх", чтобы прочитать скрывшуюся строчку. Можешь это исправить так, чтобы при прокручивании страницы с помощью PgDown и PgUp две нижние строчки экрана оказывались вверху ниже панели в первом случае или же две верхние ниже панели — внизу во втором случае?
Вообще на stories.everypony.ru панелька прозрачна и появляется только при наведении мышки, есть вариант здесь тоже её просто скрыть
Ну, тоже вариант. Или сделать выезжающей, как Панель задач Винды, если выставить галочку "Автоматически скрывать Панель задач", оставляя только сверху страницы узкую полосочку в 1-3 пикселя, как бы напоминание, что сверху панель. Можно ещё как напоминание приделать к панельке снизу изображение маленькой закладки или стрелочки, или даже иконку пони-будь, допустим, где-нибудь справа или слева, чтобы это было ещё более заметным напоминанием.
Как в винде не получится, потому что там можно тупо мышку в край упереть, а тут не край и придётся в полосочку целиться
Но можно же настроить скрипт так, чтобы, например, когда курсор мыши оказывался, допустим, ближе чем в 50 пикселях от полоски, то она бы автоматически показывалась на экране, а когда курсор отодвигался дальше чем на 50 пикселей и удерживался за этой границей больше 1-й или 2-х секунд, то панель бы пряталась обратно в узкую полоску? И тогда она как раз будет работать практически как панель задач винды. Только ещё сделать, чтобы панель появлялась на 200 мс (т.е. 0.2 секунды), а скрывалась на 500 мс.
И получаем то же самое, что сейчас на stories.everypony.ru, только без полоски))
Впрочем, твой вариант звучит более красиво)
Делать выдвигвающуюся панельку немножко геморройно, так что пока просто прозрачность прописал. Ну а PgDown/PgUp пропатчить вообще нельзя :(
Странно, по идее, это должно быть возможно, вон, на Фикбуке, когда отправляешь сообщение об ошибке и сверху появляется табличка, уведомляющая, что "сообщение об ошибке отправлено", а потом сразу жмёшь PgDown, раньше тоже две-три строки оказывались под этой табличкой, однако я об этом им сообщил, пояснив, что из-за этого не очень удобно вычитывать кому-то текст на скорость через ПБ, так что они смогли это сделать, так что теперь, когда после отправки сообщения об ошибке в ПБ появляется табличка, при нажатии на PgDown страница прокручивается на три строки меньше, так что последняя строка предыдущей страницы оказывается первой после таблички на следующей. Попробуй в ихнем скрипте поковыряться, оно же там как-то было сделано. Хоть узнаешь, как это там реализовано, вдруг там какая простая, но редко используемая хитрость. Причём она, скорее всего, привязана к появлению/исчезновению этой таблички, а тебе понадобится лишь сам код прокрутки страницы на меньшее число строк, чем обычно. Конечно, если собираешься делать выезжающую панель, как я выше предлагал, то тебе патчить прокрутку по PgDown/PgUp как бы и не понадобится вовсе, но зато вдруг подобная хитрость понадобится в твоих будущих проектах, а так ты её уже будешь знать.
Для того, чтобы сделать свою собственную прокрутку, нужно отключить родную браузерную прокрутку. При реализации своей собственной прокрутки нужно самому высчитывать все анимации, все пиксели, все скорости и прочую дребедень. Я гарантирую, что фикбук не учитывает системные настройки плавности, скорости и величины прокрутки, потому что JavaScript API для их получения не существует. А пока их не существует, я менять поведение PgUp/PgDown не буду, потому что поведение прокрутки, отличное от системного, будет дико выбешивать пользователя в лице меня, потому что у меня прокрутка тщательно оттюнингована под мои личные хотелки. А пихать на сайт свой собственный велосипед для настройки плавности и скорости прокрутки или даже просто пририсовывать аж третью кнопочку вкл/выкл — да ну её нафиг, такими темпами интерфейс получится такой
Ну и ладно, тогда буду ждать выдвигающуюся панельку :))
А, можешь тогда пофиксить глюк, что если в начале или конце строки стоят теги типа "em /em", "strong /strong", "s /s", "u /u" (знаки "больше-меньше" убрал, т.к. иначе теги не отображаются в комментарии) и, возможно, какие-то другие, то тогда при просмотре строка слипается с предыдущей (если тег стоит в начале строки) или со следующей (если в конце строки), хотя в редакторе остаётся так, как и было, из-за чего приходится принудительно ставить тег "br".
И ещё, что это за новые ;nbsp или как-то так отображающиеся хрени при вставке из Ворда текста?
появляется скореее всего в тех местах, где больше одного пробела подряд, а так как в HTML несколько пробелов подряд схлопываются в один, ворд (да и гуглдоки тоже) пытается сохранить их заменой на несхлопывающийся , если так, то это норма
Обнаружен небольшой баг скрипта красной строки. После тега "br" красная строка не отображается, хотя должна быть. Можешь исправить? А то пусть это и мелочь, но глаз она царапает.
Не должна, <br/> по определению разделяет строки внутри абзаца, а не сами абзацы (то же самое делает вроде как Shift+Enter во всяких вордах)
А-а-а, вот оно в чём дело. Тогда понятно. А есть ли тег, который именно будет добавлять новый пустой абзац, а не разделять абзац на две строки? Потому что кое-где нужно, чтобы даже при переключении режима на красную строку всё равно стояла одна (или несколько) пустая строка, а без того же br дополнительные пустые строки всё равно съедаются движком.
То есть именно принудительная вставка нового абзаца.
Извращения какие-то, где это надо? Но вообще два br подряд с пустой строкой после них вроде бы дают нужный эффект, если я правильно понял
Сейчас перепроверил — да работает как надо. Извиняюсь, что побеспокоил.
Жутко не хватает тега "Повседневность". Не всегда же кровь, приключения и шары для боулинга, которые глупые кобылы засовывают в крупы, бывают и прекрасные рассказы о мирных буднях или весёлых бытовых ситуациях. Нельзя ли ввести?
Ну вроде жанр такой уже есть. Вообще я пока избегаю изменения жанров, персонажей и событий, не хочу терять совместимость со stories.everypony.ru
М! Кстати, неплохо бы при выдаче html принудительно втыкать nbsp после тире, союзов и частиц.
И сноски. Есть вариант, который синтаксически не сложнее спойлера:
(пустой span с классом refsub втыкается в месте сноски, сразу за ним следует span с классом refdef, в котором записан текст сноски. Второй можно вложить в первый, тогда прописав первому display:none можно скрыть все сноски.)
Импорт не видит разницы между i/em, b/strong
Не сказать, что это критично, но унификации препятствует.
Добавил отображение комментов к новостям в ленте на главной. Буду тут о мелких багфиксах писать, на которые жалко тратить целый пост
Переделал вставлялку HTML-кода с гуглодоков. Проверьте, должны были исправиться некоторые косяки. Те, у кого всё работало, тоже проверьте, а то могли появиться новые косяки :)
Так, обнаружен критический баг. Текст из Ворда НЕ КОПИРУЕТСЯ, если в Ворде он был курсивом или полужирным курсивом. Т.е. всё остальное копируется нормально, а вместо курсивного текста — пусто.
fxd
Ага, заметил. И вот, что мне выдал редактор при вставке текста (это два скриншота, из которых я вырезал нужное и соединил в один, красная линия разделяет две части из начала и конца главы):

Тебе надо бы, чтобы при вставке скрипт автоматически проверял на наличие рядом двух открывающих и/или закрывающих тегов, а также наличие подряд одинаковых открывающего и закрывающего или закрывающего и открывающего тега, между которыми нет ни единого символа, и всё это лишнее удалял.
Возни много, эх. Попозже сделаю
Да не вопрос, моё дело — в косяк ткнуть и по возможности предложить решение, а уж когда исправлять его будешь — это уже твоё дело, главное чтобы работало хотя бы через пару недель...
Ясно)
В смысле чтобы не как на ТОМ Сторисе, когда редактирование год чинили... :)
Вроде сделал, проверь (и желательно проверить что ничего лишнего не удаляется :D )
Немного порефакторил комменты, теперь можно изменить число комментов на одной странице (без учёта веток) в настройках. Если установить 1000 (разрешённый максимум) и выставить максимальную глубину веток 0 (это отключает их сворачивание), то будет почти как на Табуне
Вот косяк, что я поймал на смарте:
Вот скрин сего безобразия.
Иногда может прикрыть целую строчку, если названия нет.
+Почему-то текст на электронной книге очень близко лезет к краю экрана. Не мешает, правда, но иногда раздражает.
Что-то у меня не воспроизводится это безобразие. Если всё нормлально прокручивается и можно вернуть отображение строчки прокруткой вверх, то так и задумывалось. (Такой гигантский размер не задумывался, но у меня сейчас не хватает времени чтоб заняться редизайном панельки)
Добавил капчу от гостей-спамеров. Если у кого-то вдруг сломались комментарии, напишите об этом в комментариях
andreymal, маленький вопрос. Возможно ли сделать скачивание fb2 файлов без запаковки в архив?
Наверно можно, а зачем?
Часть ридеров и телефонов крайне плохо дружат с архивами. Мой, к примеру, портит процентов 30 архивов при распаковке :-( Приходиться фики закидывать через компьютер.
Чёт мда, тогда возможно сделаю
Сделано
Огромное-преогромное спасибо :-)
Хех, с каких пор тут капча? Аж спамить захотелось глядя на неё.
Заметил баг экспорта в FB2. Фрагменты текста, размеченные как цитаты (тег blockquote) в экспорте отсутствуют. Совсем.
Блин, я в XSLT ничё не понимаю :(
Подучил XSLT, вроде починил. Кто-нибудь проверьте, работает ли сейчас FB2 на читалках вообще
Две разные читалки на iPad — работает правильно, blockquote отображается.
Вот ещё один жук, держи:

Похоже, из-за этой панельки весь этот сыр-бор. Помнишь?
То, что на этом скрине, починил
Ещё немного мелких улучшений:
— Добавлена кнопка отправки жалобы на комментарий для привлечения моего внимания
— Содержимое неотправленных форм добавления главы или коммента теперь сохраняется в браузере и может быть восстановлено после повторного открытия вкладки. Текущая реализация слегка туповата и не синхронизирует данные между разными браузерами, но тем не менее поможет от потери данных при случайном закрытии вкладки или внезапном выключении компа
— Подсчёт слов стал более умным: тире в диалогах больше не считаются словами, разлеплены некоторые слипшиеся слова, слеплены некоторые разлипшиеся и т. п. В предпросмотр главы добавлен вывод количества слов в предпросматриваемой главе, чтобы можно было поиграться и разобраться, как сайт считает слова
Есть что сверхсрочного, что нужно побыстрее пофиксить? А то я хочу всё-таки к капитальному рефакторингу приступить, и будет немного не до фиксов
У меня пока ничего. Поздравляю с Новым Годом, Andreymal! Всего вам хорошего в следующем году. В особенности при работе с кодом. :)
Че, пацаны, Новый Год?))
Можете добавить возможность удаления своих комментариев (с теми же условиями, что и для их редактирования) или защиту от повторного отправления комментария, как на табуне?
Защиту от повторного можно, а удаление нихачу